Sommaire
Code CSS, gestion des blocks, plugins, tout ce qui concerne l’utilisation générale et les améliorations graphiques
Gestion des blocks
Accoler du texte et des images
https://wordpress.com/support/images/image-alignment/
https://wordpress.com/go/tutorials/3-easy-ways-to-place-images-next-to-text-in-the-block-editor/
Exemple : pour avoir le résultat ci-dessous :
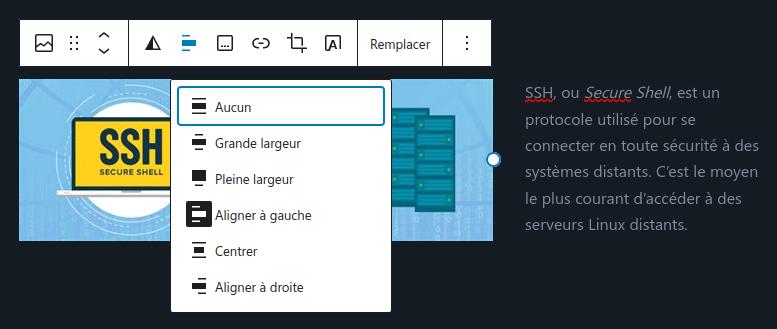
On commence par créer un bloc image, on crée ensuite dessous un bloc paragraphe, on clique sur l’image et on choisi ‘aligner à gauche’ :

Code CSS
Apparence des hyperliens :
Ajouter du code CSS : apparence –> personnaliser –> CSS additionel
Par exemple, pour modifier la couleur des hyperliens, ajouter le code ci-dessous :
.single-post .entry-content a {
color: darkblue;
}
ou, pour choisir une couleur personnalisée :
Se rendre ici pour récupérer le code hexadécimal de la couleur : https://htmlcolorcodes.com/fr/ ,puis :
.single-post .entry-content a {
color: #119988;
}
Pour augmenter la taille ,mettre en gras et modifier la couleur de fond :
.single-post .entry-content a {
font-size: 150%;
font-weight: bold;
background-color: black;
}
Pour modifier la couleur de la ligne :
.single-post .entry-content a {
text-decoration-color:white;
}
ou pour supprimer le surlignage :
.single-post .entry-content a {
text-decoration: none;
}
Apparence des block ‘code’:
Idem que ci-dessus avec préfixe ‘code’ :
Exemple : texte blanc, fond noir avec bords arrondis :
code {color:white;
background-color:black;
border-radius:10px;
}